-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Medium
-
Component/s: Work Item - View (Internal developer use only)
-
18
-
Severity 3 - Minor
-
14
Issue Summary
There are various padding-right and padding-left margins in the CSS layout throughout the new issue view, that cause excess whitespace on standard monitor layouts and does not allow the user to utilize the scaling options that are integrated into the code, the scaling gets worse on wider aspect ratio monitors as well as zooming out, in the browser zoom settings, beyond 100%.
Steps to Reproduce
- enable New issue view
- Look at any issue from a 16:9 aspect ratio monitor
Expected Results
The margin paddings scale to meet at the very minimum the industry-standard 16:9 aspect ratio 1080p monitor sizes, but 100% scaling prefered for custom monitor solutions or users that prefer to zoom out for extended screen real-estate
Actual Results
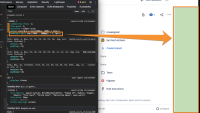
As an Example, I am Looking at:
<div class="sc-iupvsZ chWGEj">
there is a padding set to scale to 100% but also restricted to a maximum of 1400px:
padding-right: max((100% - 1400px) / 2, 0px);
Because of this setting on an industry-standard 16:9 aspect ratio 1080p monitor, there is already an excessive amount of whitespace of 279px for the margin at padding-right (noting padding-left adds an additional 279px of whitespace), and would require scaling up to 1679px to reach the 100% scale setting for this section noting standard monitor size with default zoom levels at 100% so this should meet the max 100% scale at this setting
Notes:
- The suggested solution here is to remove 1400px restrictions to all scalable margins
- Alternatively, scale the paddings up 300px to handle at a minimum 16:9 aspect ratio 1080p monitors by increasing all 1400px limitaions to a 1700px restriction
Workaround
None at the moment.
- is related to
-
JRACLOUD-68648 Allow for width control of the JIRA Issue View in the new JIRA UI
- Gathering Interest
- relates to
-
JRACLOUD-75054 Ability to resize columns in the new issue view
- Closed
-
JSWCLOUD-9236 As a user I would like to resize the Detail View in Work mode
- Closed
-
JRACLOUD-67884 On High resolution JIRA screens are centered in the middle of screen
- Gathering Interest
-
BENTO-7982 Loading...
- mentioned in
-
Page Loading...
-
Page Loading...
-
Page Loading...
-
Page Loading...
-
Page Loading...
-
Page Loading...
-
Page Loading...
-
Page Loading...
-
Page Loading...