-
Type:
Bug
-
Resolution: Unresolved
-
Priority:
Low
-
None
-
Affects Version/s: 9.8.1, 9.12.5, 9.15.0
-
Component/s: Scrum Board
-
9.08
-
7
-
Severity 3 - Minor
-
0
Working on a single page that loads data asynchronously can lead to high memory consumption by the browser and make it slow to a point that you are forced to reload the page.
Steps to Reproduce
- Open the backlog of a project or the sprint page.
- Click on issues for a while.
- Edit issues, change values on fields without leaving the page.
Expected Results
While working, memory is better managed and objects aren't just kept adding to memory, specially if they are already there.
Actual Results
Memory just keeps increasing without any trace of objects being available for collection until the page is reloaded.
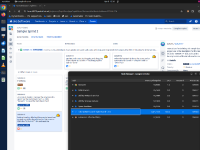
The page below had 8 issues and randomly clicking on them for aprox. 20 minutes made the browser take over 2GB of memory:
This is the Sprint page:
And this is the browser memory consumption, on linux and on macos. Both running the latest of Google Chrome:
Workaround
Reload the browser from time to time to release memory.
- relates to
-
JRASERVER-64863 Potential memory leak in Web browser leading to performance issues
-
- Gathering Impact
-
-
JRASERVER-62024 High memory consumption in Firefox after page refresh
-
- Gathering Impact
-
- blocks
-
ACE-6876 Loading...
- resolves
-
ACE-6797 Loading...