-
Type:
Bug
-
Resolution: Fixed
-
Priority:
High
-
Affects Version/s: 9.4.2, 9.4.9, 9.7.0, 9.7.1, 9.8.0
-
Component/s: Administration - Screens
-
9.04
-
14
-
Severity 2 - Major
-
141
-
Issue Summary
This is reproducible on Data Center: (yes)
Steps to Reproduce
Scenario 1 - Windows Server
- Spin up an AWS instance such as Windows Server
- Connect to the instance using Microsoft Remote Desktop (VNC)
- Install Jira 9.4.2 on the instance
- Open web browsers such as Chrome or Edge.
- Access Jira.
- Create a sample Jira software project.
- Add a new screen and associate the screen with any workflow transition.
- Go to any issue screen and click on the issue workflow transition that has the new screen associated.
Scenario 2 - Windows Home, Professional or Enterprise edition
- (will be updating later for more information)
Scenario 3
- Open a board (Kanban or Scrum) and navigate to the Active Sprints
- Drag the issue card to transition the issue and you will see a correct pop-up screen (sometimes works sometimes not):


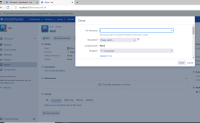
- Click on the issue card to show the detailed issues view and the pop-up screen is not showing correctly:

Expected Results
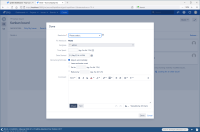
The pop up workflow issue screen should be the same in Jira 8.x:

Actual Results
The pop up workflow issue screen is smaller compared to Jira 8.x:

Workaround
No workaround
Notes
- Accessing Jira in Windows Server: it occurs with all of the major browsers: Google Chrome, MS Edge, and Firefox.
- Accessing Jira in Unix/Linux server (tested on Ubuntu and Fedora): it DID NOT OCCUR with any of the tested browsers: Firefox, Chromium, Google Chrome, MS Edge for Linux, all were fine