-
Type:
Bug
-
Resolution: Unresolved
-
Priority:
Medium
-
None
-
Affects Version/s: 8.20.20, 8.20.30, 9.4.17, 9.12.2
-
Component/s: (Advanced Roadmaps) Accessibility
-
8.2
-
Severity 3 - Minor
Issue Summary
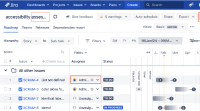
On the "Accessibility Assessment - Roadmaps" page, on applying 200% browser zoom content gets cut off and some content are partially available.
Steps to Reproduce
- Open the "Accessibility Assessment - Roadmaps" page.
- Zoom the page upto 200%.
- Observe that the mentioned content is not available.
Screenshot

Actual Results
When the users applies the 200% browser zoom the following issues has been observed
- Button such as "Review Changes", gets cut off
- "Accessibility Assessment" edit field and the "Assignee" column in the main content area and so on are partially available.
- "View Settings" text getting overlapped.
As a result, low-vision users cannot access the mentioned content.
Expected Results
The page content and functionality needs to be present and work accurately when page is zoomed upto 200%. Also, all the content on the page should be available when user view it at 320 * 256 viewport.
Flexible layouts should be used to display the page content. Dimensions for container elements used to display the page content should be defined using relative units, such as "%", "em", "rem" etc. to ensure that the content fits on the page when zoomed in.
Ensure that all the page content is visible when zoomed in. Use relative units to define font and container sizes in CSS to ensure that page's content reflows correctly when zoomed in. In addition, use CSS media queries to display web page content correctly when zoomed in or viewed using different devices, such as mobile phones, tablets etc.
Workaround
Currently, there is no known workaround for this behaviour. A workaround will be added here when available.
Environment
MacBook Pro (13-inch, 2018)
macOs Ventura 13.3.1
Chrome - Version 109.0.5414.119 (Official Build) (64-bit)
Firefox- Version 92.0 (64-bit)
Safari- Version 16.4 (18615.1.26.110.1)
JAWS- Version 2022
NVDA- Version 2021.2
Voiceover - Version Latest
- links to