-
Type:
Bug
-
Resolution: Duplicate
-
Priority:
Medium
-
None
-
Affects Version/s: 8.20.1, 9.1.0
-
Component/s: Accessibility
-
8.2
-
Severity 3 - Minor
Issue Summary
The element appears and functions like a tooltip but is missing the required ARIA role(s) and/or attribute(s).
Element name: Admin tooltip.
Location: Present under the "Project lead" column.
Note: This issue is similar to all the names present under the "Project lead" column.
Steps to Reproduce
- Navigate to the Jira dashboard page.
- Navigate to the "Project" menu button in the header section & activate it.
- Activate the “View all Projects ” link.
- Navigate to the table section where all project files are available in the “All project types - All categories” section, having table headers “Project”, “Key”, etc.
- Navigate into the "Project lead" column and use the mouse to hover over the user name.
Actual Results
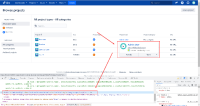
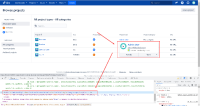
In the Browse projects section, for the Project lead username on mouse hover, a tooltip is available showing information on the email id, etc. This tooltip is not accessible by keyboard and screen reader users and has missing roles and states. Additionally, the DOM order of the issue is not correct. If the order of the code and the visual order of content differ in such a way that the meaning of the content is changed, screen reader users may not understand the content correctly and this will make the information inaccessible.
Expected Results
Fix this issue by ensuring all of the following are true:
1. The tooltip trigger must be focusable and operable with a keyboard.
2. If the tooltip content contains functional elements - such as links, buttons, or form fields - they must be focusable and operable with a keyboard.
3. The content of the tooltip must be readable with a screen reader.
4. The keyboard focus (Tab key) order and screen reader reading order must be logical. The simplest way to ensure this is to insert the tooltip content immediately after the tooltip trigger in the DOM.
Screenshot

Workaround
Currently, there is no known workaround for this behavior. A workaround will be added here when available.
Bug Ref: 722944
- is duplicated by
-
JRASERVER-73347 User profile popup content Inaccessible for Keyboard & screen reader users.
-
- Closed
-