-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Low
-
Component/s: Editor - Cloud
-
Minor
-
1
Issue Summary
Alt text attribute has no value when using markdown syntax to embed image
Steps to Reproduce
- Use the following syntax to embed an image in a text field

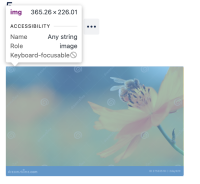
- Inspect the image and observe the Alt attribute has no value:
<img data-testid="media-image" draggable="false" alt="" src="https://thumbs.dreamstime.com/z/bee-flower-27533578.jpg" style="position: absolute; left: 50%; top: 50%; object-fit: contain; image-orientation: none; transform: translate(-50%, -50%); height: 100%;">
Expected Results
Alt attribute should have the value specified when embedding image using markdown
Actual Results
Alt text has no value when using markdown syntax to embed image
Workaround
Edit the text field where you added the image and click the image >

- is related to
-
JRACLOUD-70301 Ability to embed external images using the New Editor using either the markdown or wiki markup
- Closed
- mentioned in
-
Page Loading...