-
Bug
-
Resolution: Obsolete
-
Low
-
None
-
3.1.1
-
None
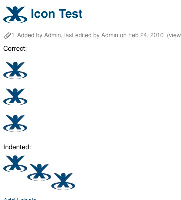
Using images on multiple lines with align tags cause the images to appear bulleted or indented.
This appears correct:
!filename.jpg! !filename.jpg! !filename.jpg!
This appears indented:
!filename.jpg|align=left! !filename.jpg|align=left! !filename.jpg|align=left!
Verified using Firefox 3.6 and IE 8
- is related to
-
CONFSERVER-20046 Images with different align parameters display in incorrect order/position
-
- Closed
-