-
Bug
-
Resolution: Fixed
-
Low
-
None
Steps to reproduce:
1) Create a table and fill it with some text.
2) Change the text style to Heading1 or Heading2.
3) Save the page.
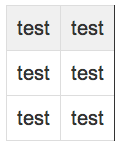
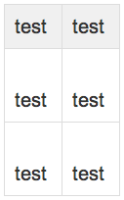
As result, the text will be vertically bottom-aligned (unnecessary space is added above the text in the rows).
Table headers don't seem to be affected.
Check the screenshots for more details.
Only able to reproduce this issue on Firefox
| Form Name | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|