Issue Summary
Nested bullet points on comment threads are inconsistent. It seems to be determining the parent bullet point in each individual comment based off its position in the comment hierarchy.
The problem is that the browser sets the default style to <li> markers inside multiple levels of <ul> or <ol>. Whilst this looks nice in the root of a comment thread, it seems we are using <ul> for comment threads, which conflicts.
This is reproducible on Data Center: Yes. Tested on 8.6 (not sure how far back this issue is present).
Steps to Reproduce
- Raise a PR
- Create a comment thread where all comments (root and children) have nested bullet points (i.e. bullet point under a bullet point under a bullet point)
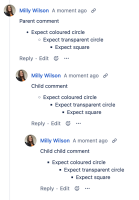
- Observe difference in bullet points for each comment (see screenshot below)
Expected Results
Bullet point hierarchy should look like this for all comments:
- Expect coloured circle
- Expect transparent circle
- Expect square
- Expect transparent circle
Actual Results

Workaround
Currently there is no known workaround for this behaviour.