-
Bug
-
Resolution: Unresolved
-
Medium
-
None
-
8.20.30, 9.4.17, 9.12.2
-
8.2
-
Severity 3 - Minor
-
Issue Summary
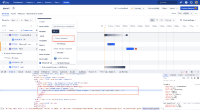
On the "Accessibility Assessment - Roadmaps" page, label is not defined for the issue details(which becomes available on activating filter button in the main content area) input field.
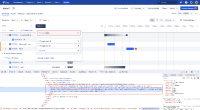
Note: Similar issue has been observed for the choose fields (which becomes available on activating field button in the main content area of the page). Refer to Screenshot -4
Steps to Reproduce
- Open the "Accessibility Assessment - Roadmap" page
- Navigate using the tab key to the button "Filter" and activate it.
- Verify a menu appears on activating the button.
- Navigate to the "issue details" input field and inspect it.
- Verify that label is not defined for the input field.
Screenshot 1

Screenshot 2
Screenshot 3

Screenshot 4

Actual Results
The "Issue details", "Choose Releases", "Choose teams", "Choose assignees" and so on form fields in the main content area do not have label associated with them and the "title" attribute is not included in their source code either.
As a result, screen reader users will not understand the purpose of the form fields.
Expected Results
The screen reader should announce the label for the form fields correctly.
Apply the following changes:
• Provide unique and descriptive label for mentioned form fields using <label> element.
• Associate the label explicitly with the form field by providing an identical value which is unique from other IDs to "for" and "id" attributes of the label and form field respectively.
Alternatively, use either hidden labels or "aria-label" attributes to convey the purpose of the form fields to screen reader users as well as maintain the presentation.
code snippet
<label for="uid3">issue details</label> <input id="react-select-issue-restriction-role-selection-input" tabindex="0" inputmode="none" id="uid3" aria-autocomplete="list" aria-expanded="false" aria-haspopup="true" role="combobox" aria-readonly="true" aria-describedby="react-select-issue-restriction-role-selection-placeholder" class="css-1hac4vs-dummyInput" value="">
Workaround
Currently, there is no known workaround for this behaviour. A workaround will be added here when available
Environment
MacBook Pro (13-inch, 2018)
macOs Ventura 13.3.1
Chrome - Version 109.0.5414.119 (Official Build) (64-bit)
Firefox- Version 92.0 (64-bit)
Safari- Version 16.4 (18615.1.26.110.1)
JAWS- Version 2022
NVDA- Version 2021.2
Voiceover - Version Latest
- links to