-
Bug
-
Resolution: Tracked Elsewhere
-
Medium
-
None
-
5.4
-
None
When using this code:
<ac:structured-macro ac:name="float">
<ac:parameter ac:name="side">right</ac:parameter>
<ac:rich-text-body>
<p style="text-align: center;">
<ac:image ac:thumbnail="true" ac:width="300">
<ri:attachment ri:filename="JohnDoe_profile_pic.jpg"/>
</ac:image>
</p>
<p style="text-align: center;">John Doe</p>
</ac:rich-text-body>
</ac:structured-macro>
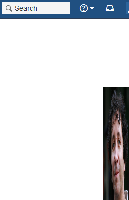
I expect a right-floated div with a 300px wide picture in it, with the name under it, center aligned with the picture. It works fine in Firefox, but in IE9 I experience a bug ![]() : The width of the float div seems to be calculated based on the text, i.e. "John Doe", and the picture is squeezed to this (let's say) 100px. The picture height is unchanged. Please find an attached screenshot about the bug.
: The width of the float div seems to be calculated based on the text, i.e. "John Doe", and the picture is squeezed to this (let's say) 100px. The picture height is unchanged. Please find an attached screenshot about the bug.