-
Bug
-
Resolution: Fixed
-
Medium
-
None
-
Chrome 50.0.2661.26 beta (64-bit)
Chromium 51.0.2673.0 (64-bit)
NOTE: This bug report is for Confluence Cloud. Using Confluence Server? See the corresponding bug report.
Problem
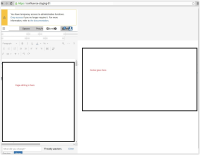
Using Chrome 50, Confluence editor will render half its height, causing UI usability problems, see the screenshot:

Normally, the button bar would appear at the bottom of the browser, and the editor would take the full height. It works fine in Chrome 49 stable release and other browsers.
Steps to reproduce
- Install Chrome 50.x
- Open Confluence and edit a page
Cause
The affected version of Chrome introduced the following bug that is related to the issue: display: table-row; doesn't work with height: 100%; .
Workaround
Apply the following stylesheet to Confluence Admin > Custom HTML > At end of the HEAD
<style type="text/css">
#content.edit
{ display: table-cell; }
</style>
Note: If the workaround appears to revert after a restart, but the custom HTML is still present, verify that there are no space level customizations in the affected area.
Resolution
Upgrade to a release that contains the fix (Confluence 5.9.7 or higher).
- is duplicated by
-
CONFCLOUD-41389 Narrow Confluence Edit Window
-
- Closed
-
-
CONFCLOUD-41469 Editor in Chrome has height error
-
- Closed
-
-
CONFCLOUD-41410 The confluence5.8.10's editor view: can not show as 100% height in the latest chrome50
-
- Closed
-
-
CONFCLOUD-41450 Confirmation issue CONF-41436
-
- Closed
-
-
CONFCLOUD-41468 Edit View in Chrome
-
- Closed
-
-
CONFCLOUD-41472 Chrome Version 50.0.2661.75 m causing issue in the confluence edit page.
-
- Closed
-
- is related to
-
CONFCLOUD-28415 Editor is not full height in Chrome 27
-
- Closed
-
-
CONFSERVER-41035 Editor shows at half height when using Chrome 50+
-
- Closed
-
- supersedes
-
CONFCLOUD-28415 Editor is not full height in Chrome 27
-
- Closed
-
[CONFCLOUD-41035] Editor shows at half height when using Chrome 50+
| Workflow | Original: Confluence Workflow - Public Facing - Restricted v5 - TEMP [ 2364543 ] | New: JAC Bug Workflow v3 [ 3428064 ] |
| Status | Original: Resolved [ 5 ] | New: Closed [ 6 ] |
| Workflow | Original: Confluence Workflow - Public Facing - Restricted v5 [ 2235998 ] | New: Confluence Workflow - Public Facing - Restricted v5 - TEMP [ 2364543 ] |
| Workflow | Original: Confluence Workflow - Public Facing - Restricted v5.1 - TEMP [ 2199929 ] | New: Confluence Workflow - Public Facing - Restricted v5 [ 2235998 ] |
| Workflow | Original: Confluence Workflow - Public Facing - Restricted v5 - TEMP [ 2133742 ] | New: Confluence Workflow - Public Facing - Restricted v5.1 - TEMP [ 2199929 ] |
| Workflow | Original: Confluence Workflow - Public Facing - Restricted v5 [ 1896743 ] | New: Confluence Workflow - Public Facing - Restricted v5 - TEMP [ 2133742 ] |
| Workflow | Original: Confluence Workflow - Public Facing - Restricted v3 [ 1818046 ] | New: Confluence Workflow - Public Facing - Restricted v5 [ 1896743 ] |
| Description |
Original:
h4. Problem Using Chrome 50, Confluence editor will render half its height, causing UI usability problems, see the screenshot: !image-2016-03-13-08-59-03-220.png|thumbnail! Normally, the button bar would appear at the bottom of the browser, and the editor would take the full height. It works fine in Chrome 49 stable release and other browsers. h5. Steps to reproduce # Install Chrome 50.x # Open Confluence and edit a page h5. Cause The affected version of Chrome introduced the following bug that is related to the issue: [display: table-row; doesn't work with height: 100%; |https://bugs.chromium.org/p/chromium/issues/detail?id=594376]. h4. Workaround Apply the following stylesheet to Confluence Admin > Custom HTML > At end of the HEAD {code} <style type="text/css"> #content.edit { display: table-cell; } </style> {code} Note: If the workaround appears to revert after a restart, but the custom HTML is still present, verify that there are no space level customizations in the affected area. h4. Resolution Upgrade to a release that contains the fix (Confluence 5.9.7 or higher). |
New:
{panel:bgColor=#e7f4fa} *NOTE:* This bug report is for *Confluence Cloud*. Using *Confluence Server*? [See the corresponding bug report|http://jira.atlassian.com/browse/CONFSERVER-41035]. {panel} h4. Problem Using Chrome 50, Confluence editor will render half its height, causing UI usability problems, see the screenshot: !image-2016-03-13-08-59-03-220.png|thumbnail! Normally, the button bar would appear at the bottom of the browser, and the editor would take the full height. It works fine in Chrome 49 stable release and other browsers. h5. Steps to reproduce # Install Chrome 50.x # Open Confluence and edit a page h5. Cause The affected version of Chrome introduced the following bug that is related to the issue: [display: table-row; doesn't work with height: 100%; |https://bugs.chromium.org/p/chromium/issues/detail?id=594376]. h4. Workaround Apply the following stylesheet to Confluence Admin > Custom HTML > At end of the HEAD {code} <style type="text/css"> #content.edit { display: table-cell; } </style> {code} Note: If the workaround appears to revert after a restart, but the custom HTML is still present, verify that there are no space level customizations in the affected area. h4. Resolution Upgrade to a release that contains the fix (Confluence 5.9.7 or higher). |
| Link |
New:
This issue is related to |
| Project Import | New: Sat Apr 01 14:06:06 UTC 2017 [ 1491055566265 ] |