-
Bug
-
Resolution: Fixed
-
Low
-
6.10.0
-
None
-
Severity 3 - Minor
-
Issue Summary
For certain use cases of JavaScript, the syntax highlighting that is used when displaying the source of .js files is incorrect.
Steps to Reproduce
- Have a .js file with the following content
public something(callback: callback, options?: ConsumerOptions): Promise<Consumer> { console.info(`[${this.constructor.name}] Consumer creating.`); this.consumer = Consumer.create({ ...options, queueUrl: await this.getUrl(), handleMessage: message => { if (message.Body){ message.Body = JSON.parse(message.Body); } } }) }
- View the file in source view
Expected Results
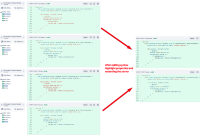
The syntax is highlighted consistently, something like this way:
Actual Results
The syntax is highlighted incorrectly:
Workaround
Currently there is no known workaround for this behavior. A workaround will be added here when available